SERVICE
サービス一覧

メルシーは浜松市・静岡市に拠点をおくデザイン会社です。
とは言っても、単に綺麗な作品を作るだけの制作会社ではありません。
「マーケティングに強い制作会社」を目指し、お客さまの成果がでる集客ツールづくりに拘ります。
ですから、制作するモノはホームページ・ECサイト・動画・パンフレット・チラシ・サイネージなど、集客に必要なモノなら何でもやります。
社員8名の小さな会社ですので、目の届くエリアのお客さまにしぼり、良い成果がでるまで寄り添ったサービス提供にチカラを注いでいます。
もしあなたが、今あるホームページやチラシ・広告に満足していないなら・・・
ぜひ私たちにご相談ください。
事業内容
ホームページ制作
WEB SITE
チラシ・パンフレット制作
DTP DESIGN
動画制作
MOVIE
動画ライブ配信
LIVE STREAMING
WEB SITE
ホームページ制作

スマホ対応・オリジナルデザインが標準仕様!
お客様で更新しやすいホームページを作ります。
ブランディング用ホームページ・ECサイト・求人用リクルートサイト・集客用ランディングページ(LP)など、目的に合わせた仕様のウェブページを作成します。
スマートフォン・パソコン・タブレットに完全対応のレスポンシブウェブデザインが標準仕様。デザインもお客様ごとにひとつずつ作り上げる、完全オリジナルです。
DTP DESIGN
チラシ・パンフレット制作

目的にあわせた企画の提案からおまかせください。
ネット印刷に対応したデータ制作のみも承ります!
印刷物は、利用シーンに最適な紙の大きさ・厚さ・質感を選び、その上で見る人にひと目で魅力が伝わる内容にするなど、考慮することだらけ・・・ですがご安心ください。
メルシーは綺麗なだけでなく、お客様が狙った効果を発揮するモノを考え、
お作りします。
お客様でネット印刷会社を利用しやすいよう、データ納品にも対応。コストと品質を両立できます。
MOVIE
動画制作

ドローンや一眼カメラなど最新機材を用いた目を惹く映像を撮影。
CG・アニメなど高い編集技術を駆使し、魅力がひと目で伝わる動画を制作します。
商品紹介動画・求人用リクルート動画など、目的に合わせた映像を作成します。Youtube・ホームページ用に加え、SNS広告・サイネージなど、メディアや目的に最適な映像をお作りできます。
動画だけでは伝えづらい場合には、高度なCG・アニメを駆使し、ひと目で魅力が伝わる映像に仕上げられるのが最大の強みです。
LIVE STREAMING
動画ライブ配信

セミナー・講演会・研修・イベントを高品質に配信したい人におすすめ。
複数台のカメラ・マイクを使い、対談やシンポジウムにも対応します。
セミナー・講演会・研修・イベントを高品質にライブ配信します。
4カメまで対応、スイッチを駆使した視聴者に見やすく、
分かりやすい映像をお届けします。
配信映像をリアルタイムで会場のスクリーンに映し出すなど、オンライン・リアルを問わず、参加者に楽しんでいただける演出もご提案できます。
制作事例

浜名湖自鰻 天保様(浜松市)
ECサイト

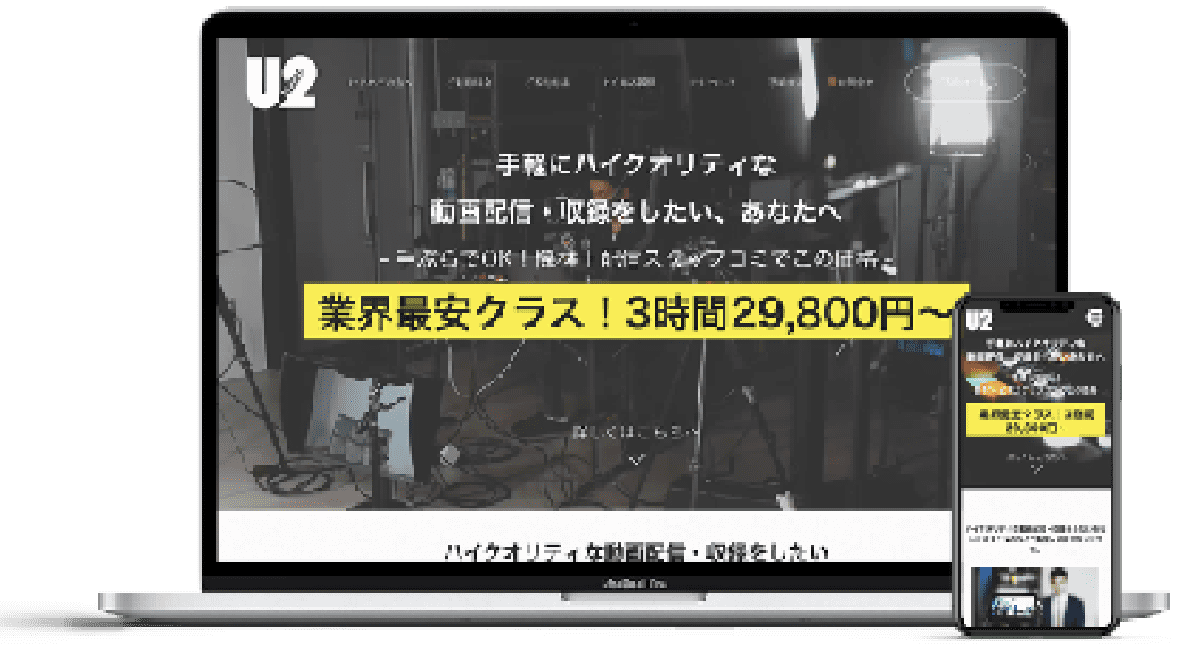
スタジオユーツー様(浜松市)
ホームページ

日進工業 株式会社様(浜松市)
ホームページ

セルフィッシュ様(浜松市)
ホームページ

喜分食品様(御前崎市)
ECサイト

ミジェラ様(袋井市)
ECサイト

NPO法人プロレスで浜松を元気にする会様
(浜松市)ホームページ

街の焼き鳥屋さん様(浜松市)
ホームページ
お客様の声

浜名湖自鰻 天保 様
うなぎのお食事 販売 養殖
メルシーにホームページ・スマホサイト制作をお願いして、やっぱり『ホームページを見て来たよ』というお客さんは増えました。
地図も詳しく載せているので、電話での問合せのフォローとしてもよく利用しています。
また、ホームページをきっかけにテレビや新聞などの取材のオファーもたくさんあります。

浜名湖自鰻 天保 様
うなぎのお食事 販売 養殖
メルシーにホームページ・スマホサイト制作をお願いして、やっぱり『ホームページを見て来たよ』というお客さんは増えました。
地図も詳しく載せているので、電話での問合せのフォローとしてもよく利用しています。
また、ホームページをきっかけにテレビや新聞などの取材のオファーもたくさんあります。

浜名湖自鰻 天保 様
うなぎのお食事 販売 養殖
メルシーにホームページ・スマホサイト制作をお願いして、やっぱり『ホームページを見て来たよ』というお客さんは増えました。
地図も詳しく載せているので、電話での問合せのフォローとしてもよく利用しています。
また、ホームページをきっかけにテレビや新聞などの取材のオファーもたくさんあります。
新着情報
2022.06.22
お知らせ
ホームページ制作会社を選ぶ際に、知っておくべき”3つの視点”とは?

2022.06.14
お知らせ
ゴールデンウィーク休業のお知らせ

2022.06.09
コラム
バーチャル背景を作成してみた!

2022.06.10
コラム
ショッピングモールで鉄板の「販促ツール」とは?

2022.06.09
コラム
速報!2019年注目の補助金はこう変わる

メルシーについて

私たちは2001年の創業以来、一貫して静岡県の中小企業に寄り添い、
成長してきました。
ホームページ・パンフレット・映像などのデザイン制作にとどまらず、集客・採用における戦略面でも強力にサポートいたします。
アクセス
浜松ウェブデザインオフィス
〒435-0047 静岡県浜松市中央区原島町63-3 JR浜松駅より遠鉄バス10番乗り場「原島変電所」下車徒歩0分