SERVICE
サービス一覧

コラム

拝啓 時下ますますご祥のこととお慶び申し上げます。
平素は格別のお引き立てを賜り厚く御礼申し上げます。
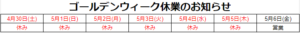
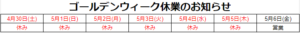
誠に勝手ながら、以下の期間を休業とさせていただきます。
ゴールデンウィーク休暇期間
2022年4月30…
2022.06.22

拝啓 時下ますますご清祥のこととお慶び申し上げます。
平素は格別のお引き立てを賜り厚く御礼申し上げます。
誠に…
2022.05.30

こんにちは! メルツーでご紹介したバーチャル背景をブログに載せていきます! まずはこちら! メルシースタッフ背景!!これで…
2020.05.17 デザイナー塚本の デザイン奮闘記

いきなりですが、質問です(笑) 私と同様、きっとあなたも年に数回かそれ以上の頻度でイオンやサンストリート、ららぽーと、セノ…
2019.11.18 代表 小田切の 小さな会社の集客ブログ

去る2月7日、参議院国会にて平成30年度第2次補正予算案が審議され可決されました。 これにより、今年も販路開拓や設備投資をお…
2019.02.22 代表 小田切の 小さな会社の集客ブログ

こんにちは。デザイナーの塚本です。 解像度ってよく聞きますよね。 なんとなーく画質とかそういうことなのかな? と思ってい…
2018.06.03 デザイナー塚本の デザイン奮闘記

こんにちは。デザイナーの塚本です。 illustratorを使っているときなかなか色を作れずついついスウォッチから毎回…
2018.05.27 デザイナー塚本の デザイン奮闘記